Заказчик: ЗАО «СЛИВКИ БАЙ»
Задача: Создать уникальную доску объявлений-дискаунтер для юридических и физических лиц
Компания ЗАО «СЛИВКИ БАЙ» владеет несколькими крупнейшими информационно-товарными порталами, занимается развитием B2C и B2B проектов в байнете.
О проекте minus50.by
Доска объявлений-дискаунтер — это уникальный проект призванный изменить рынок досок объявлений. По задумке заказчика портал предлагает продавцам (юр лица и физ лица) продавать товары не только за установленную сумму, но и предлагая дисконты в процентах своим покупателям от стоимости такой же новой вещи в магазинах.
Совершенно необязательно это должны быть вещи б/у, это могут быть такие же новые вещи, но устаревших моделей или попросту остатки товарных категорий, на которые они готовы давать значительные скидки.
Второй важной функцией портала является возможность сдать/взять в аренду вещи.
По замыслу заказчика многие товары покупать совершенно необязательно. Например, детские коляски и кроватки, строительный и садовый инструмент, велосипеды и другие товары.
Процесс создания
Задача не из простых, никакие из известных нам CMS такого функционала «из коробки» не имеет, поэтому решено было писать весь портал с нуля.
Используемые технологии
Asp core, postgres, next.js, react.js
Две версии сайта
Сложно себе представить сегодня успешный, но неудобный и медленно работающий сайт, даже такой крупный как доска объявлений. Поэтому было решено делать две отдельные версии — десктоп и на поддомене отдельную мобильную версию, очень удобную для пользователя на уровне мобильного приложения.
Оценить удобство предлагаем вам самим по ссылке: m.minus50.by Заходить необходимо с мобильного, иначе произойдет редирект на десктоп версию 😉
Прототипирование
Для начала были разработаны подробные прототипы на сервисе Moqups.com, включая внутренние страницы личного кабинета пользователя, страницы оплат, маркетинговые страницы и технические.




Дизайн
Дизайн было решено делать в легких светлых тонах, приятных глазу, с зелеными неагрессивными акцентами.

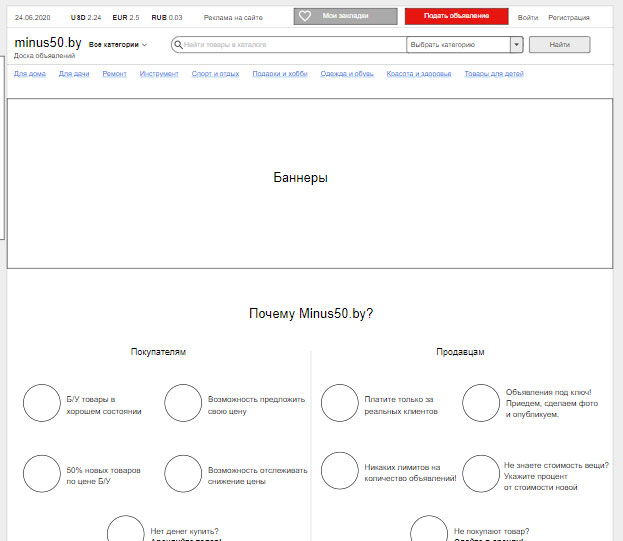
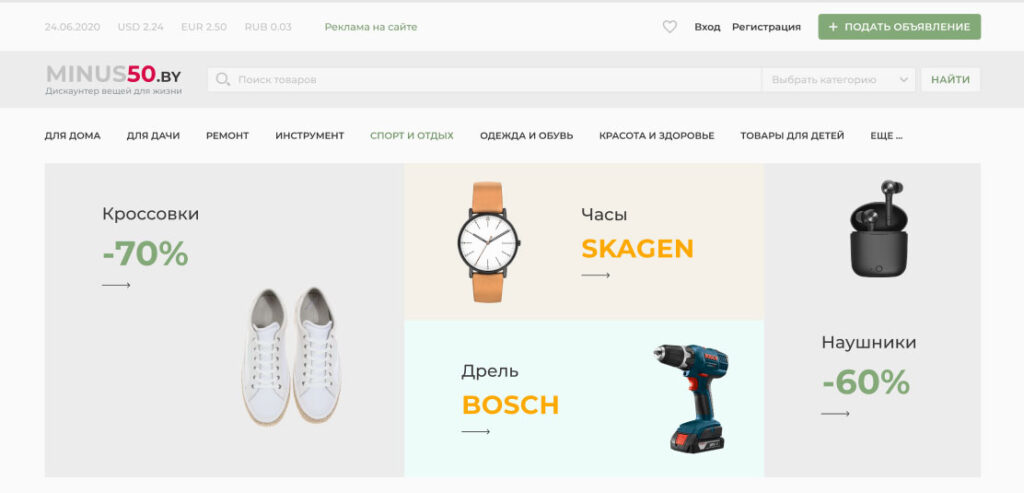
Верхняя часть десктоп версии содержит стандартный набор элементов: меню, поиск по сайту, логотип, ссылки на авторизацию, регистрацию и кнопка добавления нового объявления. Помимо стандартных элементов было принято решение добавить в шапку актуальные дату и курсы валют, которые автоматически подтягиваются из API национального банка.

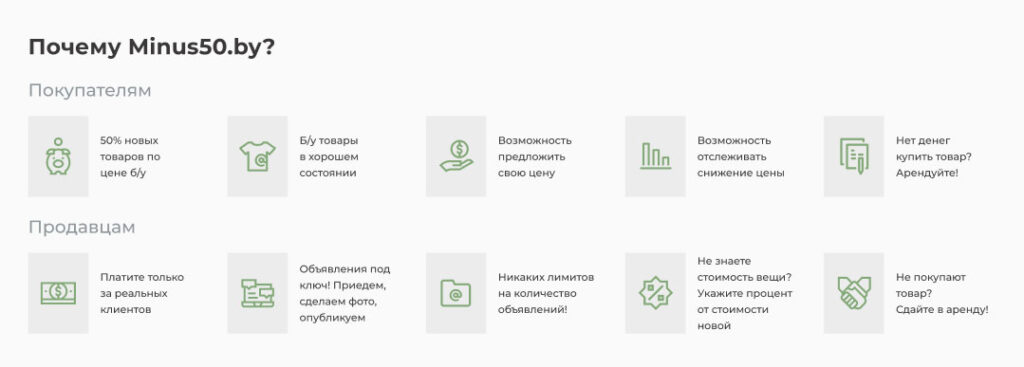
На втором экране главной страницы мы рассказали пользователям почему они должны пользоваться этим сайтом. Мы специально разделили блок на две части, ведь наши пользователи не только покупатели, но и продавцы. И каждый из них должен понимать что ожидать от сайта.

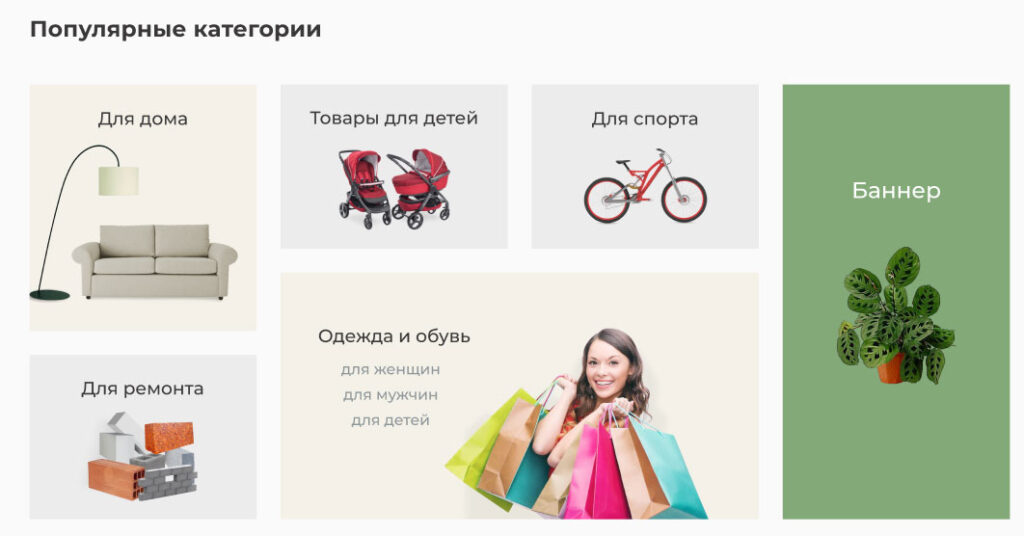
Следующий блок на главной странице — это популярные категории. Блок этот выполняет роль ориентира для продавцов и покупателей с активными ссылками на сами категории. Категории можно менять из административной части сайта.

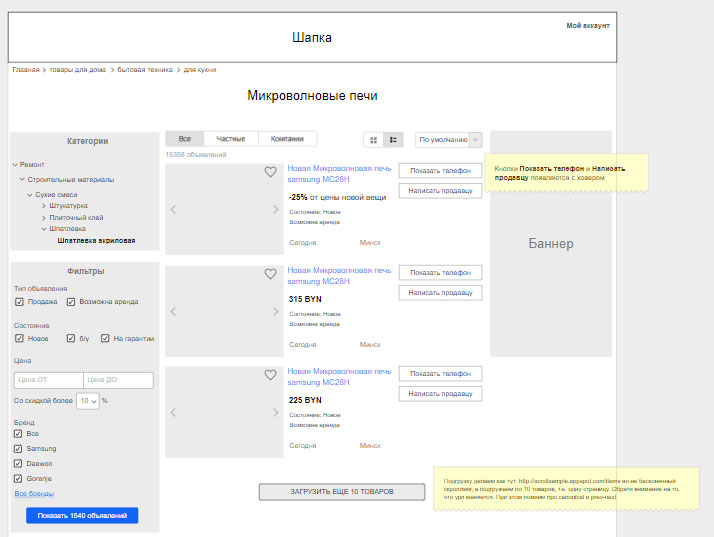
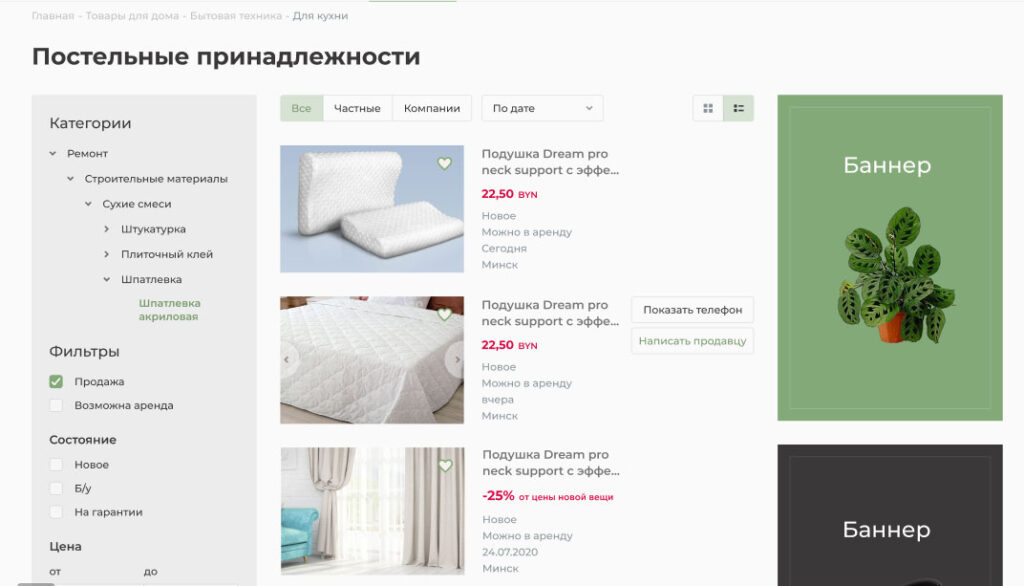
Товары в категории принято решение выводить списком. Фильтры и списки категорий/подкатегорий вывели слева, самые важные фильтры вверху сайдбара. А сортировку вывели под заголовком страницы, поскольку они будут самыми используемыми.
При наведении на товар показываем стрелки для быстрого просмотра фото товара. Так же при наведении на позицию показываем кнопки для контакта с продавцом.

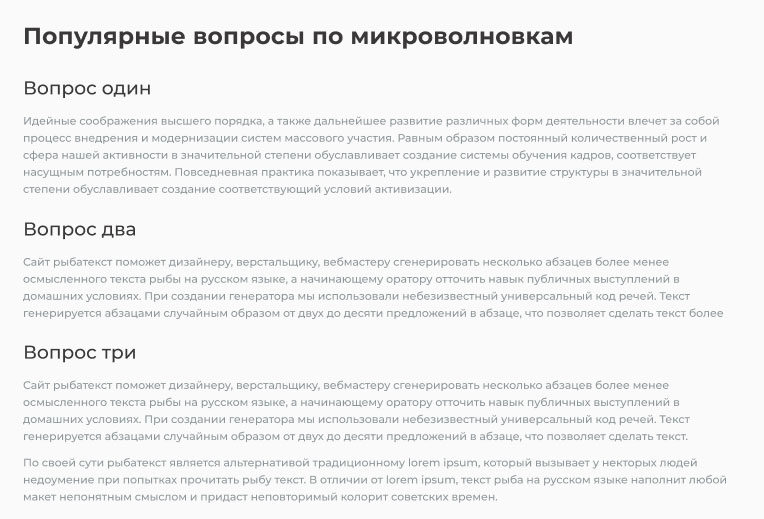
Внизу каждой категории мы не пишем никому не нужные портянки текстов про то что такое микроволновка и где ее купить 🙂
Вместо этого мы пишем FAQ’s для пользователя — действительно полезный контент, который будут читать. Таким образом мы убиваем двух зайцев — делаем сайт максимально полезным и делаем хорошее SEO, которое оценят поисковые системы.

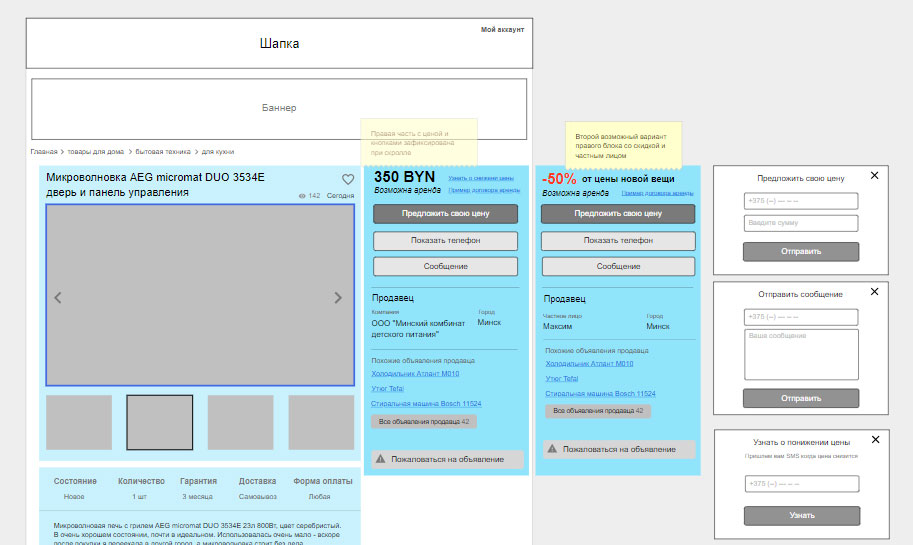
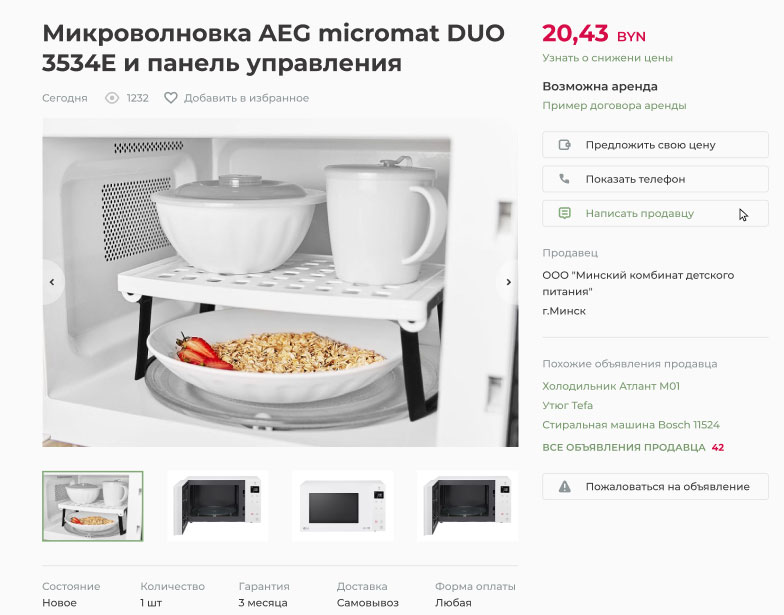
В первый экран карточки товара мы разместили самое важное — заголовок, цена, фото, кнопки для контактов, наименование продавца, состояние товара, количество, инфо о гарантии, доставке и форме оплаты.
Правую часть с ценой и контактами зафиксировали при прокрутке, чтобы пользователь не искал самое важное — цену и контакты продавца!

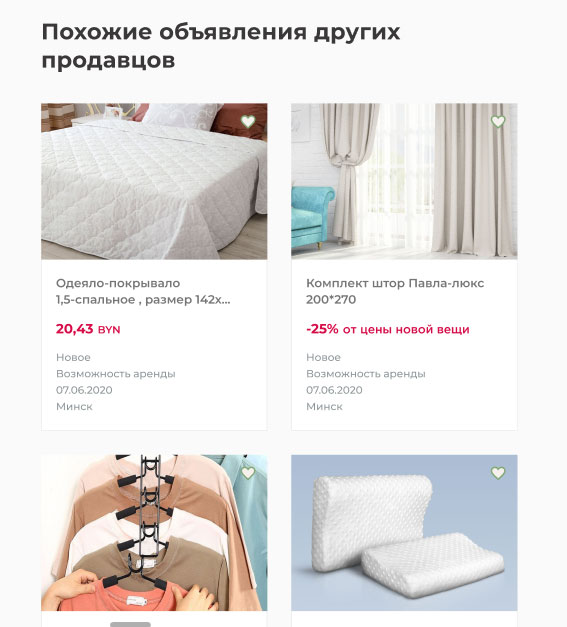
Под информацией о просматриваемом товаре мы выводим максимально релевантные товары текущему. Чтобы не потерять тот товар который пользователь просматривает, новые товары мы открываем в новой вкладке.

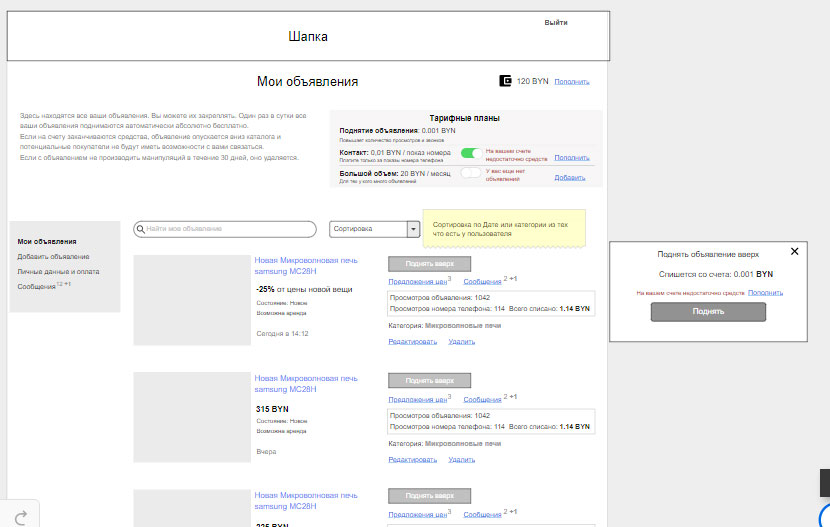
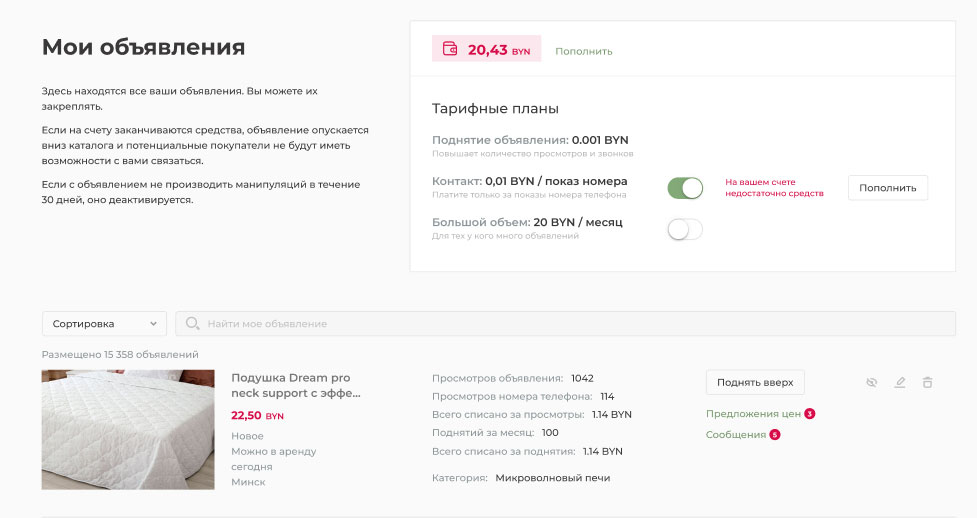
Прямо в личном кабинете пользователя продавец мониторит все важные метрики: Тарифный план, оплаты/расходы по каждому объявлению, количество просмотров его объявлений и количество просмотров контактов. Реализован поиск по собственным объявлениям с сортировкой по категориям.
Было принято решение сделать полностью весь личный кабинет и в мобильной версии сайта, чтобы продавец мог создавать новые объявления прямо из мобильного телефона в любом месте.
Верстка и программирование сайта
При верстке сайта использовали микроразметку schema.org, что обязательно скажется на CTR в поиске.
CSS и DOM-структура максимально оптимизированы, не использовали лишних скриптов при отрисовке элементов и совсем не использовали готовые библиотеки jQuery, что полезно для быстрой загрузки страниц сайта.
В процессе работы над версткой все страницы проверялись w3.org валидатором, поисковые системы очень любят валидную верстку и награждают такие сайты более высокими позициями.
Оптимизация изображений
Для быстроты работы сайта и упрощения хранения изображений было принято решение использовать сторонние сервисы хранилищ картинок, при этом URL адрес картинки является на домене портала.
Кроме того, был создан собственный скрипт сжатия изображений, тяжелые фото мы оптимизируем сами, не заставляя это делать пользователя.
Скорость загрузки сайта

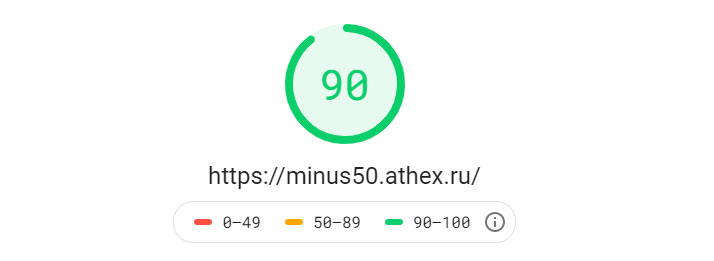
Скорость загрузки сайта мы проверяем инструментом PageSpeed Insights, который создан корпорацией Google. Мы — в зеленой зоне, что непременно положительно скажется на продвижении сайта в поисковых системах.
Административная часть сайта
Административная часть сайта создана на Material UI. Весь контент который есть на сайте управляем из админ части.
Кроме того, из админ части сайта мы управляем:
- Собственными менеджерами компании (разделение на роли);
- Пользователями с возможностью временной и постоянной блокировки и бана;
- Финансами;
- Баннерной системой;
- Структурой каталога и сущностями в товарах/категориях, включая фильтры и т.д.
- Для юридических лиц реализован функционал пост-оплаты, т.е. оплата по факту полученных услуг владельцем портала.
Итог
Разработка портала заняла чуть больше 4-х месяцев от начала проектирования, до финального выхода сайта на домен. Сайт полностью подготовлен для продвижения, после выхода на домен был произведен технический seo-аудит портала.
Конечно, на этом история не заканчивается, сайт будет совершенствоваться и продвигаться в поисковых системах, социальных сетях и оффлайне.