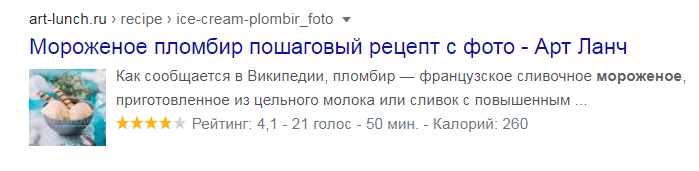
Take a look and tell me which of these options you would click on. This one:

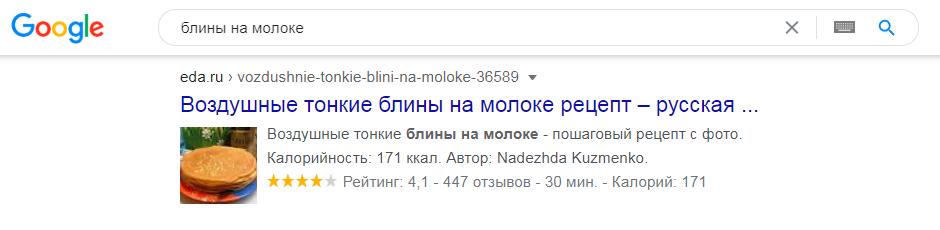
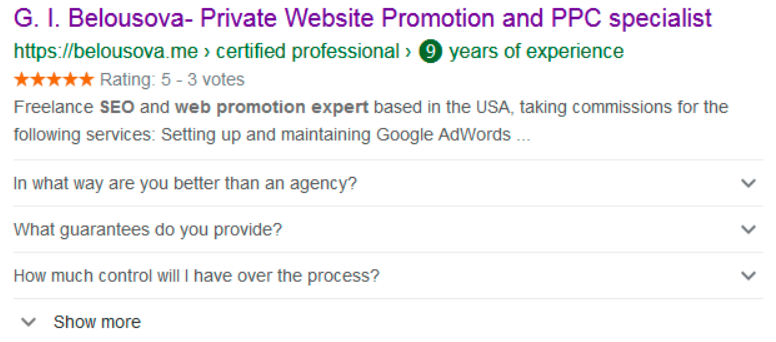
Or this one:

The second one shows the rating, the number of reviews, the cooking time, and even the number of calories. And the fact that the recipe has an author increases the trust level many times over – it is not just another faceless “text from the Internet.” At the very least, you would want to check it out. Microdata does its job – it increases the clickability in search results and improves the CTR.
Microdata shows search robots that there is important content on the page that needs special attention. Microdata uses unique tags in the HTML code.
Here is why you need Microdata for your site:
- It makes the snippet prettier – the search results are not just a set of letters, but stats based on the rating, reviews, quick links, pictures (whatever you chose to mark up).
- It helps the snippet take up more space in the search results – the link to your resource becomes more noticeable; it is difficult to miss it.
- It sets you apart from your competitors – between the marked-up and the not marked-up version, people tend to choose the first option.
- Increases relevance – thanks to semantic markup, search engines better understand what content is on the page.
What can be marked up?
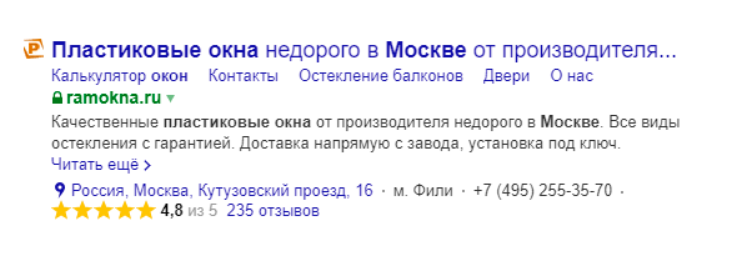
Contacts page – using the Organization microdata, you can mark up the organization’s addresses, phone number, postal code, email address. Here is what it looks like:

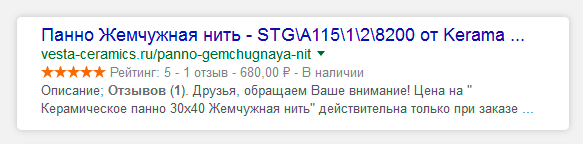
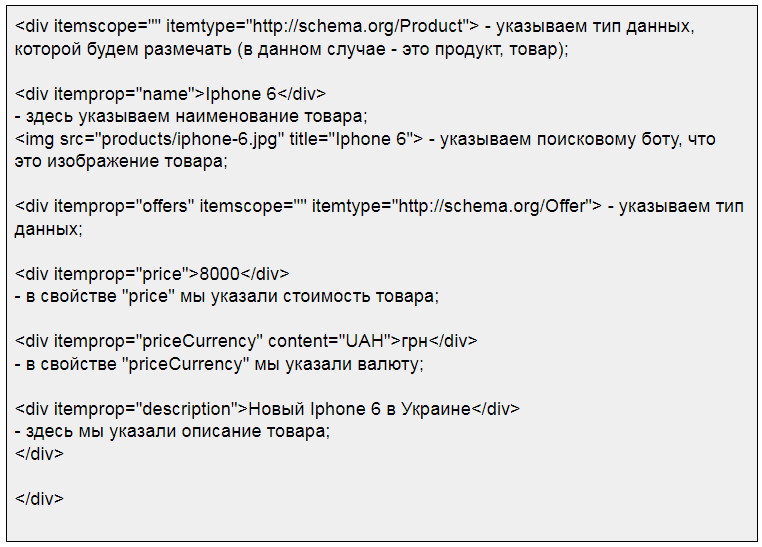
Product card – using Product microdata, You can mark up everything on the page – price, reviews, rating, “In stock” status. Example:

Recipes – you can display information about cooking time, calorie content, dish rating. It is logical to mark up images so that users can see what the finished result looks like.

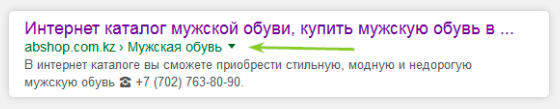
Breadcrumbs – make URLs prettier. Implemented with BreadcrumbList.

Answers to frequently asked questions – FAQ markup, Provides a quick response. Example:

Articles – with the help of Article add authorship, posting date, pictures, short description, subheadings. Useful for info sites.
These are just the essential elements that can be marked up. You can display anything you want in the search results – a carousel, a company rating, an interactive list of concerts, instructions with a photo, or even a search bar. More about it here – http://developers.google.com/search/docs/guides/search-gallery.
Microdata Languages
Schema.org
It is used to display in the search engine results – Yandex, Google, Bing. Implemented using an object (itemscope), an object type (itemtype), and its property (itemprop). It is what the code looks like:

Open Graph
Open Graph is the language for improving social media snippets. Facebook invented it. It also works in messengers like Telegram or Skype.
When implementing the Opengraph microdata, it is important to specify the name of the object (og: title), its type (og: type), the canonical url (og: url), and the image (og: image). Additionally, you can specify a short description, site name, make links to audio or video files. Sample code:

How to add schema org markup?
Using microdata generators
Google has a cool tool – the Structured Data Markup Wizard (http://www.google.com/webmasters/markup-helper/u/0/). For markup, you need to specify the page address, select the microdata type, and mark the necessary data. In the end, an HTML code will be generated that should be added to the site. The finished result can be selected in microdata or JSON format.
Using plugins
The easiest option is to find a plugin for your CMS, install it on the site, mark up everything you need. You can easily find free solutions for any admin panel – WordPress, Opencart, Bitrix, Joomla.
Manually
It might take some time, but you can save some money. The whole point of microdata is to wrap a description of a specific type in a container with a schema (for example, <div itemscope itemtype=”http://schema.org/Organization” >) and mark up a separate property (for example, <span itemprop=”streetAddress”>).
It is better to check the result after and make sure that it passes validation. This will help to avoid mistakes. To check structured data, use a tool from Google — http://search.google.com/structured-data/testing-tool/u/0/. If something is wrong, you will see errors and recommendations for fixing them.
The markup is NOT guaranteed to hit the SERP
Even if you’ve implemented everything correctly, microdata may NOT appear in the SERP. Search engines perceive it as a recommendation, not an action guide. For your part, it is essential to do whatever is necessary to improve the snippet’s attractiveness.
Here are the tricks that work well:
- Correct implementation of microdata on pages.
- Use of the benefits to the client and different modifications of phrases that induce action- “Buy,” “Discounts,” “Warranty,” “Cheap” in the title. It is better to keep the title short, no more than 70 characters because it will be cut off anyway.
- It is better to use sales or free shipping information in the description.
- Emojis in the title or description works well for attracting attention. Only without fanaticism.
- To find ideas of benefits, you can spy on PPC ads in search. There are many interesting ideas there.
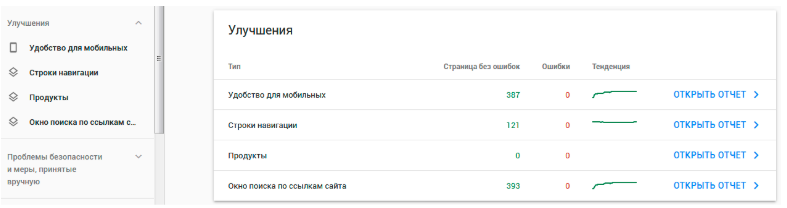
To check what microdata was picked up, you can go to Google Search Console.

There will also be information about errors and recommendations for their elimination.
Does microdata affect the position of the site?
Directly – no. But having an attractive snippet influences behavioral factors and makes users more likely to click on your site in search results. Search engines see that your resource is liked by users and can improve its position. Therefore, the implementation of microdata is a mandatory stage of promotion if you want to achieve good results.

0